隨著社會數位化進程加快,視覺化的設計工具也越來越重要,擁有一份詳細完整的Figma 教學攻略對於設計新手而言是十分有幫助的。如果你不知道如何使用這些設計工具,我們很推薦你從熱門的Figma 線上設計工具開始學習!
通過Figma 簡潔直觀的操作介面和豐富多樣的設計功能,跟著我們的教學掌握這類設計工具的基本操作流程,學會如何創建用戶界面並輸出高品質的設計稿!我們已經為你整理好了Figma 產品設計必備功能教學步驟,更有一系列免費學習資源推薦,讓你快速學會使用線上設計工具!
目錄
ToggleFigma是什麼?figma 介紹
Figma 是一款視覺化的線上設計工具,被廣泛用於設計界,提供了網頁應用程式,讓設計師可以在瀏覽器中進行設計工作,無需安裝任何軟體。Figma 具有強大的設計功能和協作能力,讓設計師能夠創建精美的用戶界面、圖形和互動原型。
另外,Figma 旗下有Figjam 工具,提供數位白板功能,可以利用它畫流程圖、心智圖等,進一步促進團隊合作。
而且,Figma的設計工具集合了許多常見的設計功能,如選擇和編輯元素、創建矢量圖形、應用樣式和效果、設計交互原型等。還具備豐富的圖標和素材庫,讓設計師能夠快速找到適合的元素來建立設計。
Figma 的另一優勢是跨平台支援。設計師可以在不同的操作系統(如Windows、Mac、Linux)和設備(如電腦、平板、手機)上使用Figma,並保持設計文件的同步。
總而言之,Figma是一款功能豐富且易於使用的線上設計工具,它的即時協作和跨平台支援能夠讓設計師高效地創建出令人驚艷的設計作品。
想要了解更多關於Figma 的介紹,可以看看我們另一篇文章,因為我們的這篇文章主要focus在教學的部分哦~
延伸閱讀:【Figjam是什麼】 高效好用的數位白板軟體,Figjam 教學全解
Figma 有哪些優缺點?
接下來我們從Figma 的優缺點出發,從一個表格來讓你全面了解Figma這款軟體。
| 優點 | 缺點 |
|---|---|
| 線上設計工具,無需安裝軟體 | 需要網路連接進行使用 |
| 強大的設計功能和工具 | 免費方案的存儲空間有限 |
| 即時協作,多人同時編輯和討論同一設計文件 | 在大型文件或複雜設計中可能出現性能問題 |
| 跨平台支援,可在不同操作系統和設備上使用 | 難以處理複雜的設計文件版本控制和組織管理 |
| 優秀的團隊協作功能,方便設計師間的合作和反饋 | 對於某些高級設計功能,可能不如桌面設計工具強大 |
| 豐富的圖標和素材庫,加速設計流程 | 需要付費訂閱方案才能解鎖更多進階功能和存儲空間 |
| 可匯出常見的圖片格式,方便與其他設計工具進行交互 | |
| 提供API,方便開發者進行自定義集成 |
總的來說Figma 這款軟體還是瑕不掩瑜的,只要不是特別大型的項目基本上Figma 都可以handle得住,入如果你心動了的話,可以……👇
Figma 功能特點 | figma 用途
Figma 作為廣受歡迎的線上設計工具,具有強大的設計工具和協作功能,能夠提高設計效率並促進團隊協作,下面我們一起看看它有什麼實用的功能吧:
- 線上設計工具:Figma 是一款基於瀏覽器的應用程式,無需安裝軟體,只需透過網頁瀏覽器即可使用,讓你能夠輕鬆地在不同的設備和操作系統上工作,隨時隨地存取和編輯設計文件。
- 強大的設計功能和工具:Figma提供了一系列強大的設計工具,包括選擇和編輯元件、創建矢量圖形、應用樣式和效果等,操作界面直觀、功能豐富,令你能夠輕鬆實現自己的設計理念。
- 即時協作:Figma的即時協作功能是它最受歡迎的特點之一。多個使用者可以同時在同一設計文件上工作,並即時看到其他使用者的更改,讓設計團隊能夠更有效地合作和溝通,同時減少因版本控制和文件共享而造成的麻煩。
- 優秀的團隊協作功能:Figma 提供了優秀的團隊協作功能,包括評論和註釋、共享設計文件、設計系統的建立等。團隊成員可以輕鬆地在設計文件中進行討論、提供反饋並進行修訂,這有助於提高設計的質量和效率。
- 圖標和素材庫:Figma內建了大量的圖標和素材庫,你可以輕鬆找到並使用各種常見的設計元素,、圖標、按鈕、表單等,從而提高工作效率,確保設計的一致性和專業性。
- API和集成:Figma提供了API,讓開發者可以根據自己的需求進行自定義集成,也可以與其他工具和系統無縫地集成,例如專案管理工具、原型工具和開發平台,提供更多擴展性和彈性,以滿足不同團隊和個人的需求。

Figma 使用:Figma使用支援哪些設備?
Figma支援多個設備和操作系統,包括:
- 桌面電腦:Figma可以在Windows、Mac和Linux等操作系統上運行。你可以在相應的操作系統上訪問Figma的官方網站,或者下載Figma的桌面應用程式,以方便地訪問和使用。
- 平板電腦(figma ipad使用):Figma提供了適用於平板電腦的應用程式,如iPad上的Figma for iPad。這使得你可以在平板電腦上輕鬆地進行設計工作,並享受到與桌面版本相似的功能和體驗。
- 手機:Figma也提供了適用於手機的應用程式,如iOS和Android平台上的Figma for Mobile。這使得你可以在手機上隨時隨地訪問和查看設計文件,方便快捷。

無論你是在桌面電腦、平板電腦還是手機上使用Figma,你都可以享受到其強大的設計功能和協作特點,並與團隊成員一起進行設計作業。
Figma教學:設計新手Figma 操作方法指南 | 如何使用figma?
那麼接下來就來到我們文航的重頭戲了,正式開始Figma的教學吧!每一步都很關鍵,集精華與這一篇文章了,前往不要走神哦!
註冊Figma 賬號
首先,訪問 Figma 官方網站,在 Figma 官網首頁的右上角,點擊或選擇「Get started」或「Log in」按鈕。

接下來,你將會看到一個新的頁面,讓你選擇註冊方式。你可以選擇使用 Google 帳號進行註冊,或是輸入你的電子郵件和密碼來註冊。
如果你選擇使用 Google 帳號註冊,點選「Continue with Google」,然後按照提示進行操作。

如果你選擇使用電子郵件和密碼註冊,你需要:
- 在「Email」欄位輸入你的電子郵件地址。
- 在「Password」欄位創建一個新的密碼。
- 點擊「Create Account」按鈕。
- Figma 將會發送一封驗證郵件到你提供的電子郵件地址。請開啟這封郵件,並點擊郵件中的驗證連結。
完成以上步驟後,你就已經成功註冊了 Figma 帳號!接下來,你可以開始使用 Figma 創建和分享你的設計了。
創建新文件
首先,你要先創建一個新的文件。
- 登入Figma帳戶後,在工作區介面中,點擊右上角的 “+ Design file” 。
- 選擇並點擊文件所在位置,即可進入文件編輯面板。
- 選擇空白文件或從現有模板開始。
- 點擊 “Create” 創建新文件。
工作區介面
當你進入Figma的文件設計工作區時,你會看到以下介面元素:
- Figma的工作區介面由左側的圖層面板、中間的設計畫布和右側的屬性面板組成。
- 圖層面板顯示了你的設計文件中的所有元素,你可以在這裡組織圖層和元件。
- 設計畫布是你進行設計的區域,你可以在這裡創建和編輯設計元素。
- 屬性面板顯示了你選中的元素的屬性和設定,例如大小、顏色、字體等。
Figma工作區左側面板
首先我們從左側的工作區介紹開始。
- 圖層面板:顯示了你設計文件中的所有圖層和元素。你可以使用圖層面板來組織和管理圖層順序關係,進行拖放操作調整圖層的順序,創建圖層組等。
- 文件面板:顯示了你當前的設計文件,以及該文件的頁面列表。你可以在此處添加、刪除和重新命名頁面。

Figma工作區中間畫布
設計畫布是你進行設計的區域。你可以在畫布上創建、編輯和排列元素,以構建你的設計。
畫布上方的工具欄提供了不同的工具和功能,例如選擇工具、矢量繪圖工具、文本工具等。你可以使用這些工具來操作和修改畫布上的元素。

Figma工作區右側面板
然後是右側的面板介紹。
- 屬性面板:顯示了你選中的元素的屬性和設定。你可以在屬性面板中調整元素的大小、位置、填充顏色、字體等。此外,你還可以應用樣式、效果和動畫等屬性。
- 檔案層級設置:這部分提供了一些與整個設計文件相關的設置選項,例如設定設計文件的背景顏色、尺寸、網格等。
- 程式碼面板:這部分用於與開發人員共享設計規格和程式碼。你可以在這裡查看元素的CSS屬性、尺寸和位置等詳細資訊。

Figma工作區頂部工具欄
頂部的工具欄同樣有許多需要了解的功能。
- 工作區切換器:當你有多個設計文件時,你可以使用工作區切換器在不同的設計文件之間切換。
- 文件搜尋:你可以使用文件搜尋框來快速搜索並找到你的設計文件。
- 共享和協作:你可以透過頂部工具欄中的 “Share” 按鈕來生成共享連結,並設定共享權限和訪問級別。
- 歷史紀錄:Figma記錄了你對設計文件所做的變更,你可以使用頂部工具欄中的 “History” 按鈕來查看和還原特定的變更。

這些是Figma工作區的主要元素,讓你能夠進行設計、組織圖層、調整屬性、共享和協作等。熟悉這些元素後,探索Figma的各種功能和工具你就可以開始使用Figma進行設計工作了。
插入和編輯元素
了解完功能之後,你就可以往中間畫布開始插入你想設計的元素了。
- 在設計畫布上點擊右鍵,選擇 “Insert” 來插入不同的元素,如形狀、文本框、圖片等。
- 選中元素後,你可以使用屬性面板來調整元素的屬性,例如大小、位置、顏色等。
- 你可以使用繪圖工具和編輯工具來繪製和修改形狀,例如筆刷、鉛筆、矩形工具等。
我們列舉出來的這些都是所有使用Figma 的人都需要了解的一些元素,所以你想要打好基礎的話千萬要重視這些內容哦。
圖層和組織
圖層面板顯示了你的設計文件中的所有元素,你可以使用它來組織和管理圖層。你可以使用圖層面板中的拖放操作來調整圖層的順序,嵌套圖層和創建圖層組。
另外,使用圖層面板的眼睛圖示可以顯示或隱藏圖層,使用鎖定圖示可以禁止對圖層進行編輯。
文字編輯
- 在設計畫布上點擊文本框,然後開始輸入文字。
- 使用屬性面板可以調整文字的字體、大小、行高等屬性。
- 你也可以應用文本樣式和對齊選項,以確保設計中的一致性。

設計系統和元件
- Figma提供了設計系統的支持,你可以創建和管理重複使用的元件。
- 選中一個元素,然後在屬性面板中點擊 “Create Component” 來創建元件。
- 修改元件的任何實例將同步更新所有其他實例,確保設計的一致性。
協作和共享
你可以使用Figma的協作功能與團隊成員同時在同一個設計文件上工作,只需要點擊右上角的 “Share” 按鈕,就可以生成一個共享連結,並設定共享權限和訪問級別。其他使用者可以通過共享連結訪問你的設計文件,並在其中進行註釋、評論和協作。

這只是Figma的基本功能和操作簡介,Figma還有許多進階功能,例如原型設計、交互設計、版本控制等。你可以在開始使用Figma之前,閱讀Figma的官方文檔和教學資源,以深入了解各種功能和最佳實踐。
直接用FigJam AI 功能做設計
通過 FigJam AI 功能進行設計工作可以幫助你提升創造力和效率,一起來看看如何利用 FigJam AI 輔助做好設計工作:
- 自動化草圖:AI 可以根據文字描述自動生成圖像或布局概念,幫助快速視覺化創意。因此FigJam AI 可以幫你將想法快速轉化為視覺草圖。
- 模板生成:FigJam AI 可以為你提供各種設計模板,如流程圖、組織結構圖或用戶旅程圖,以讓你快速開始設計項目。
- 協作工具:團隊成員可以在同一個白板上同時工作,利用 AI 功能進行即時的反饋與修改,提高協作效率。
- 便捷的組織功能:FigJam AI 可以協助組織設計元素,比如將便利貼自動分類或排序,讓腦力激盪和信息歸納更加有序。
- 內容摘要:FigJam AI 功能可以將你的團隊討論內容或會議記錄自動生成摘要,為後續的設計階段提供清晰的指引。
- 交互原型:FigJam AI 可以和 Figma 的其他設計工具結合,利用 AI 推薦或生成的元素在 Figma 中創建交互原型。
- 資源共享:FigJam AI 可以幫助你整理和分享設計資源,如模板、插件和設計系統,讓設計團隊能夠更方便地獲取和使用這些資源。
總的來說,FigJam AI 的功能強化了設計師的工作流程,從概念發想到團隊協作,都能提供有力支持,讓你的設計過程更加流暢高效。
Figma教學:Figma 設計元件功能特點
Figma的設計元件功能非常強大,可以讓你創建和管理可重複使用的元素,接下來我們就看看這些設計元件都應該怎麼操作!
Figma Wireframe 教學(線框圖)
Figma 提供了許多設計功能和工作流程。其中之一是Figma Wireframe(線框圖),是設計過程中的重要階段之一,用於快速構建和設計界面的結構和佈局:
- 建立新文件:在Figma中創建一個新的設計文件,並選擇適當的尺寸和設備類型,例如桌面、移動應用等。
- 添加框架:使用矩形工具或快捷鍵(F鍵)在設計文件中創建框架。這些框架將代表你的頁面或屏幕,用於佈局和組織元素。
- 添加區塊和元素:在每個框架內部,使用矩形工具創建區塊,表示不同的區域,例如標題欄、導航欄、內容區域等。然後,使用文本工具(T鍵)添加文本元素,表示標題、內容等。
- 使用線條和箭頭:使用線條工具(L鍵)添加連接不同框架和區塊的線條,表示頁面之間的流程和導航。你可以使用箭頭工具(V鍵)添加箭頭,表示方向性。
- 添加互動元素:使用交互工具(P鍵)在線框圖中添加互動元素,例如按鈕、連結等。設置這些元素的交互行為,例如點擊時的頁面轉換或狀態變化。
- 使用元件和樣式:如果有重複使用的元素,你可以將它們轉換為元件,以便在整個線框圖中重複使用。同時,使用樣式面板來定義和應用統一的樣式,例如字體、顏色和間距。
- 調整佈局和尺寸:根據設計需求,調整框架、區塊和元素的大小和位置。使用對齊工具和間距工具來保持元素的一致性和對齊。
- 共享和註釋:當你完成線框圖的設計後,可以與團隊成員共享你的設計文件,並使用註釋和註解功能進行討論和反饋。
- 創建原型:根據線框圖,你可以進一步創建交互式的原型,以模擬真實的用戶體驗和流程。
這些步驟可以幫助你使用Figma Wireframe(線框圖)功能來快速構建和設計界面的結構和佈局。不過,Wireframe 是基本的設計階段,旨在確定內容和元素的組織方式,並不涉及具體的視覺設計。
-1024x738.gif)
如果你想了解更多關於Wireframe 的資訊,其實還有別的軟體可以做到這件事,可以查看我們別的文章了解看看:
延伸閱讀:【Wireframe 工具 】三大線上工具推薦,網頁UI設計必備app!
Figma Mockup 教學(視覺稿)
Figma Mockup 用於創建視覺稿或模擬界面的最終外觀,提供了一系列功能和工具,讓設計師能夠以視覺豐富的方式呈現界面設計,並展示給利益相關者和團隊進行評審和審核:
- 準備工作:在開始創建Figma Mockup之前,確保你已經完成了界面的線框圖和設計基礎。這包括結構、佈局、色彩和字體等設計元素的確定。
- 導入素材:在Figma中,你可以導入圖片、圖標和其他視覺素材,以便在視覺稿中使用。你可以使用拖放功能將素材拖到你的設計文件中,或使用內建的圖庫來尋找和插入素材。
- 創建圖層:使用Figma的繪圖工具,如矩形、圓形和線條,來創建界面的各個元素。根據你的設計,創建背景、區塊、按鈕、表單等元素,並使用顏色和字體工具對其進行設置。
- 調整屬性:Figma提供了許多調整屬性的工具,使你能夠修改元素的大小、位置、顏色和其他屬性。你可以使用選擇工具選中元素,然後在屬性面板中進行調整。
- 創建交互:你還可以給界面元素添加互動效果,以模擬真實的使用者體驗。例如,你可以創建按鈕的狀態,如懸停和點擊效果,或創建頁面之間的連結和轉換。
- 群組和框架:使用群組和框架功能,將相關的元素組織在一起,使設計更具結構性和邏輯性。你可以將元素群組到一起,並使用框架來劃定特定區域,使設計更易於理解和編輯。
- 共享和反饋:完成視覺稿後,你可以使用Figma的共享功能將設計分享給利益相關者和團隊。他們可以在瀏覽器中查看和評審設計,並提供寶貴的反饋意見。你可以設置共享權限和註釋,以促進有效的協作和溝通。
- 導出和交付:當你完成視覺稿並獲得最終的審核和批准後,你可以使用Figma的導出功能將設計導出為圖像文件或其他格式,以便交付給開發人員或其他相關方。
遵循上面的八個步驟,你就可以快速地完成Figma Mockup了。
Figma Prototype教學(原型)
Figma Prototype是Figma設計工具中的功能之一,讓設計師可以創建互動原型,模擬應用程序或網站的使用者體驗。使用Figma Prototype,你可以創建頁面之間的連結、添加轉場效果以及模擬用戶與界面的互動。
- 設計頁面:在開始創建Figma Prototype之前,確保你已經完成了界面的設計。使用Figma的設計工具創建各個頁面,包括結構、佈局、顏色和字體等設計元素。
- 添加連結:選擇一個元素,如按鈕或鏈接,然後在Figma的互動面板中添加鏈接。你可以將該元素連接到其他頁面,以模擬用戶在應用程序或網站中的導航。
- 定義轉場:添加了連結後,你可以定義元素之間的轉場效果。在互動面板中,你可以選擇不同的轉場類型,如滑動、淡入淡出或縮放,以模擬元素之間的過渡效果。
- 創建互動:除了基本的頁面連結和轉場,Figma Prototype還提供了一些進階的互動功能。例如,你可以創建表單驗證、滑動效果、視差滾動等,以更真實地模擬應用程序或網站的使用者體驗。
- 設置互動條件:使用Figma Prototype的互動面板,你可以設置特定條件下的互動效果。例如,你可以設置當用戶點擊按鈕時顯示一個彈出視窗,或者當用戶滾動到頁面底部時加載更多內容。
- 預覽和測試:在設計過程中,你可以隨時預覽和測試你的原型。Figma預覽功能也十分強大,讓你可以在瀏覽器中查看和演示原型。你可以模擬用戶與界面的互動,檢查流程和效果的流暢性。
想要讓你成品更加的精致和絲滑,Prototype肯定是必須要做的,上面的6個步驟可以很好地幫助你去進行操作。
-1024x768.jpg)
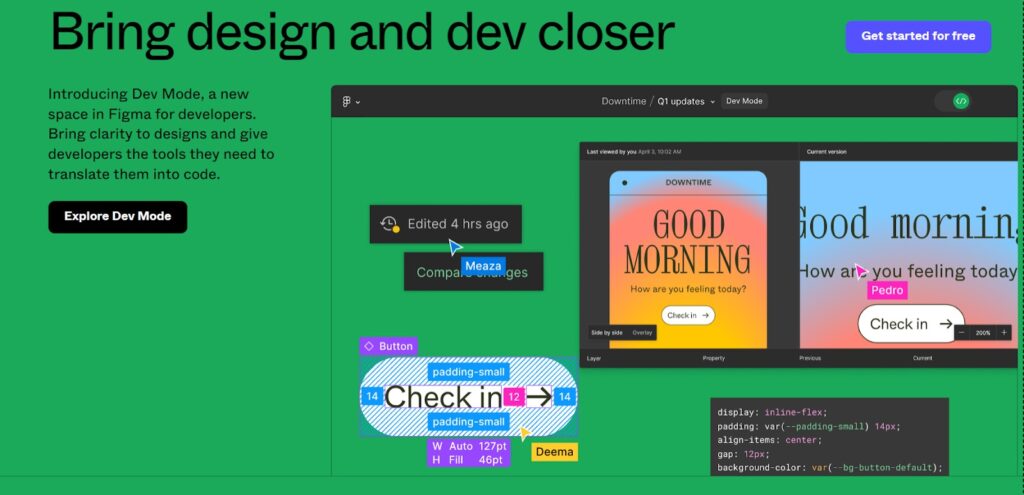
Figma Component 教學(figma 組件/figma 更新)
Figma Component是Figma設計工具中的重要功能,讓設計師創建可重複使用的設計元素,提高設計效率並確保一致性。
Component可以包含一個或多個元素,並可以在整個設計項目中重複使用和更新。以下是Figma Component教學,幫助你更好地了解如何使用它來提升設計效率:
創建Component
- 選擇一個或多個元素,如按鈕、卡片或表單;
- 使用Figma的Component功能將它們轉換為Component;
- 定義Component的名稱和屬性,例如類型、變體和交互狀態。
創建Component-1024x576.jpg)
使用Component
- 將Component拖放到設計項目的其他頁面或框架中;
- Component將自動更新,以反映原始Component的任何更改;
- 在整個設計項目中重複使用Component,確保一致性和效率。
編輯Component
- 編輯原始Component,以更新所有使用該Component的實例;
- 進行更改,如顏色、字體、大小或布局;
- 所有Component的實例將自動更新以反映這些更改。
嵌套Component
- 將一個Component嵌套到另一個Component中,以創建更複雜的設計元素;
- 嵌套Component可以是單個元素或具有多個子元素的群組;
- 更新Component將自動更新所有嵌套的子Component。
嵌套Component-1024x768.jpg)
Component變體
- 創建Component的不同變體,以滿足不同的設計需求;
- 定義Component的不同狀態、樣式或屬性,如激活狀態、禁用狀態或大小變體;
- 在設計中使用不同的Component變體,以適應不同的情境。
共享Component庫
- 將Component保存到Figma的共享Component庫中,以便整個團隊共享和使用;
- 共享Component庫確保團隊間的一致性和協作;
- 更新Component庫中的Component將同步更新所有使用該Component的設計項目。
Component變動追蹤
- 使用Figma的Component變動追蹤功能,了解Component的變化和更新;
- 檢視和比較Component的不同版本,以追蹤設計的演進和更改。
Component的自動佈局
- 使用Figma的Component自動佈局功能,確保Component在不同尺寸和屏幕上的一致性;
- 自動佈局可根據內容的變化自動調整Component的大小和位置。
通過運用Figma 的Component功能,你可以創建可重複使用的設計元素,加快設計速度,確保一致性並促進團隊間的協作。Component使設計師能夠更有效地管理和更新設計項目,並提供更好的設計效果。
Figma Auto Layout 教學(自動佈局)
Figma的Auto Layout是一個強大的設計功能,可以幫助設計師自動調整和佈局設計元素,以適應不同的內容和螢幕尺寸。Auto Layout可以應用於框架、元件和群組,使設計更具靈活性並節省時間。
想要做好Auto Layout,查看我們下面的教學即可~
啟用Auto Layout
- 選擇一個框架、元件或群組;
- 在Figma的工具欄中,點擊Auto Layout圖標(有箭頭指向四個方向);
- 該元素現在處於Auto Layout模式,可以自動調整和佈局內容。
-1024x624.gif)
排列方向
- 在Auto Layout模式下,選擇元素的排列方向,如水平或垂直;
- 水平排列將元素水平排列在一行中,垂直排列將元素垂直排列在一列中。
排列方向-1024x683.jpg)
元素間距
- 設定元素之間的間距,使它們在自動佈局中保持一定的距離;
- 可以設定相等的間距或根據需要調整每個元素之間的間距。
元素調整
- 在Auto Layout模式下,可以自動調整元素的大小以適應內容;
- 可以根據內容的增減自動調整元素的高度、寬度或兩者皆調整。
元素調整-1024x708.gif)
元素排序
- 在Auto Layout模式下,可以重新排序元素的位置;
- 可以將元素拖放到所需的位置,並自動調整其他元素的位置。
自動佈局嵌套
- 可以在Auto Layout模式下嵌套其他Auto Layout元素,以實現更複雜的佈局;
- 嵌套的Auto Layout元素可以具有不同的排列方向和間距。
嵌套-1024x575.jpg)
定位和調整元素
- 在Auto Layout模式下,可以使用約束(constraints)來定位和調整元素;
- 約束可以將元素固定在父元素的特定位置或邊界上,以實現更精確的佈局。
約束定位調整元素-1024x623.jpg)
自動佈局的適應性
- Auto Layout可以根據不同的螢幕尺寸和內容長度自動調整元素的佈局;
- 在不同的設備和屏幕尺寸上,元素可以自動調整大小和位置。
適應性-1024x576.jpg)
自動佈局的更新
- 當內容或尺寸發生變化時,Auto Layout元素將自動更新。
- 元素的自動佈局可以根據內容的變化自動調整大小和位置。
通過運用Auto Layout功能,你可以實現自動佈局,使設計更具彈性並節省時間,Auto Layout可以應用於各種設計元素,並根據內容和螢幕尺寸自動調整佈局,提供更好的設計體驗。
Figma 網頁設計 教學
Figma是專業的網頁設計工具,提供了豐富的功能讓設計師能夠創建出色的網頁。從設計原型到共享和協作,Figma提供了全面的工作流程支持。
根據前面每個功能部分的教學流程,我們可以發現,用Figma 進行網頁設計需要以下幾個基本步驟:
- 創建新項目:在Figma中創建一個新的設計項目,選擇網頁設計尺寸(如常見的1920×1080)。可以選擇從頭開始設計,或者使用預定義的模板作為起點。
- 設計元素:使用Figma的矢量繪圖工具創建網頁元素,如按鈕、導航欄、卡片和表單等。設計元素時,可以使用Figma的對齊和間距工具確保元素的一致性和對齊。
- 使用組件(Components):將重複使用的元素轉換為Figma的組件,以提高設計效率和一致性。使用組件來創建可重複使用的元素,如導航欄、按鈕或卡片。
- 設計原型:使用Figma的原型功能來創建交互式的網頁原型。添加鏈接和轉換,以模擬用戶在網頁上的操作和流程。
- 自動佈局(Auto Layout):使用Figma的自動佈局功能,自動調整和佈局網頁元素。使用自動佈局可以實現靈活的網頁設計,自動適應不同的內容和螢幕尺寸。
- 共享和協作:將設計項目共享給團隊成員或利益相關者,以收集反饋和進行協作。使用Figma的共享功能,將設計項目共享為可瀏覽或可編輯的連結。
- 雲端存儲和版本控制:Figma提供了雲端存儲,確保設計文件的安全性和可訪問性。可以使用版本控制功能追蹤設計的變化,並恢復到之前的版本。
- 設計系統(Design System):創建一個設計系統,包含共享的組件、樣式和指南,以保持一致性和效率。設計系統可幫助團隊在不同的網頁設計項目中保持一致的外觀和風格。
- 開發者工具和導出:使用Figma的開發者工具,將設計轉換為開發所需的代碼。可以導出網頁設計文件為圖像、SVG或開發所需的其他格式。
當然,在這裡我們只簡單介紹了怎麼樣使用Figma 進行網頁設計,如果你想要了解更多關於網頁設計的知識,或者了解更多關於網頁設計的軟體,可以點擊我們的文章進行查看哦!
延伸閱讀:
Figma Library教學
Figma Library 同樣也是 Figma 設計工具的功能之一,讓你創建和管理可重複使用的設計元素,並在不同的設計文件中共享和更新這些元素,使用它來建立一個設計系統和提高設計效率,下面我們一起看看Library要怎麼做:
創建 Figma Library
- 打開 Figma,選擇一個你想要作為 Library 的設計文件。
- 在右側的 Layers 面板中,選擇你想要共享的元素(如按鈕、圖標、組件等)。
- 在頂部菜單中,點擊 “Create Component”(創建組件)。
- 在彈出的對話框中,選擇 “Create New Library”(創建新的 Library)。
管理 Figma Library
在 Library 中,你可以編輯和更新共享的元素。
對於任何需要更新的元素,只需在 Library 中進行編輯,所有使用該元素的設計文件都會同步更新。
在設計文件中使用 Figma Library
- 打開你想要使用 Library 的設計文件。
- 在右側的 Layers 面板中,點擊 “Insert”(插入)按鈕。
- 在彈出的菜單中,選擇 “Libraries”(Library)。
- 選擇你想要插入的 Library,然後選擇要插入的元素。
更新 Figma Library 中的元素
- 打開 Library 文件,在右側的 Layers 面板中找到要更新的元素。
- 進行任何必要的更改(例如顏色、文本或外觀)。
- 你可以選擇更新所有使用該元素的設計文件,或僅部分更新。
共享 Figma Library
在 Figma 中,你可以將 Library 共享給其他設計師或團隊成員。要共享 Library,你可以邀請其他人加入該文件,並設置他們的權限。
這就是Figma Library的全教程啦,如果有心動話,直接點擊下面的連結就可以去Figma進行設計咯!
Figma費用:Figma付費方案一覽 | Figma 收費
了解了這麼多Figma 的資訊,下面我們一起來看看Figma 費用情況如何,符不符合你錢包的預期~
| figma 付費方案/功能 | figma 方案免費 | Professional版 | Organization版 | Enterprise版 |
|---|---|---|---|---|
| figma 價格 | 免費 | 約NT$486/月/人 | 約NT$1459/月/人 | 約NT$2432月/人 |
| 設計文件數量限制 | 3 個 | 無限制 | 無限制 | 無限制 |
| 版本歷史記錄 | 30 天 | 無限制 | 無限制 | 無限制 |
| 私人項目 | 否 | 是 | 是 | 是 |
| 原型共享權限 | 否 | 是 | 是 | 是 |
| 無限團隊 | 否 | 否 | 是 | 是 |
| 分支及合併設計文件 | 否 | 否 | 是 | 是 |
| 自訂工作文件 | 否 | 否 | 否 | 是 |
| 原型製作中導入視頻 | 從 Figma 社區選擇視頻 | 上傳你自己的視頻 | 上傳你自己的視頻 | 上傳你自己的視頻 |
| 設計系統模式 | 無 | 4種模式 | 4種模式 | 40種模式 |
| 開發者平台私人插件和小部件 | 否 | 否 | 是 | 是 |
| PDF、PNG、JPG、SVG 匯出 | 支援 | 支援 | 支援 | 支援 |
| 畫布上評論 | 支援 | 支援 | 支援 | 支援 |
| 團隊和專案轉移 | 否 | 支援 | 支援 | 支援 |
| 原型製作中進階動畫 | 支援 | 支援 | 支援 | 支援 |
Figma 有哪些用途?Figma用途
Figma 作為強大的設計和協作工具,廣泛應用於許多領域和用途,提供了設計、原型制作、團隊協作和共享等功能,讓設計師能夠創建精美的用戶界面和交互設計:
- 用戶界面設計(UI Design):Figma 提供了許多工具和功能,使設計師能夠創建美觀、直觀和功能強大的用戶界面。設計師可以使用 Figma 的繪圖工具、組件和樣式來設計和排版界面元素,並應用互動和動畫效果。
- 交互設計(Interaction Design):Figma 具有原型制作功能,設計師可以創建可交互的原型,模擬用戶與應用程序或網站的互動過程。設計師可以添加鏈接、動畫和過渡效果,並在 Figma 中模擬用戶的操作和體驗。
- 設計系統(Design Systems):Figma 支持設計系統的建立和管理,以確保設計的一致性和效率。設計師可以創建可重複使用的組件、樣式和指南,並在不同的設計文件中共享和更新這些元素。
- 團隊協作和共享(Team Collaboration and Sharing):Figma 提供了強大的團隊協作功能,團隊成員可以同時協作、討論和註釋設計文件。設計師可以邀請團隊成員加入設計文件,共享設計資源,並進行實時共同編輯。
- 專案管理(Project Management):Figma 具有專案管理功能,可以幫助設計團隊組織和管理不同的設計項目。設計師可以創建項目文件夾、版本控制、設定權限和跟踪設計進度。
- 開發者和工程師協作(Developer and Engineer Collaboration):Figma 支持開發者和工程師與設計師之間的無縫協作。設計師可以生成可下載的設計規範、尺寸和代碼片段,與開發團隊共享設計資源。

Figma 的應用範圍廣泛,無論是從事用戶界面設計、交互設計、設計系統建立,還是進行團隊協作和共享,都可以在 Figma 中找到適合的工具和功能。它是一款全面且靈活的設計工具,符合設計師和團隊的需求。
延伸閱讀:
Figma 免費學習資源推薦
我們的攻略不可能囊括所有的內容,所以在文章接近末尾的地方,讓我們來看看Figma 官方提供了哪些免費學習資源,可以幫助你快速上手並提升技能。這些學習資源包括官方文檔、教學視頻、在線課程和社群資源,涵蓋了從基礎知識到高級技巧的各個層次:
Figma 官方文檔和教學
Figma官方網站提供詳細的文檔和教學資源,包括使用手冊、指南和教學文檔。官方文檔涵蓋了Figma的各個功能和工具,提供了詳細的解釋和示例。

Figma YouTube頻道
Figma官方的YouTube頻道上有許多教學視頻,涵蓋了從figma 入門到高級的不同主題。這些視頻教學將向你展示如何使用Figma的各種功能和技巧,並提供實際的設計案例。

Figma官方設計系列
Figma官方網站上提供了一系列的設計教學文章和案例研究,涵蓋了不同的設計主題和技巧。這些設計系列將幫助你理解設計原則、最佳實踐和使用Figma進行設計的方法。
Figma Community
Figma社群是一個活躍的設計師社群,設計師可以在這裡分享和學習有關Figma的知識和經驗。你可以參加討論、閱讀其他設計師的文章和教程,還可以參與挑戰和活動,與其他設計師互動和交流。

這些免費學習資源將幫助你快速上手Figma,提升你的設計技能。無論你是新手還是有經驗的設計師,這些資源都能提供寶貴的知識和指導,讓你更好地使用Figma進行設計工作。
其他類似Figma的軟體工具
文章的末尾,讓我們來一起看看,除了 Figma之外,還有哪些其他類似的軟體工具可供設計師和團隊使用,它們又都有些什麼功能。
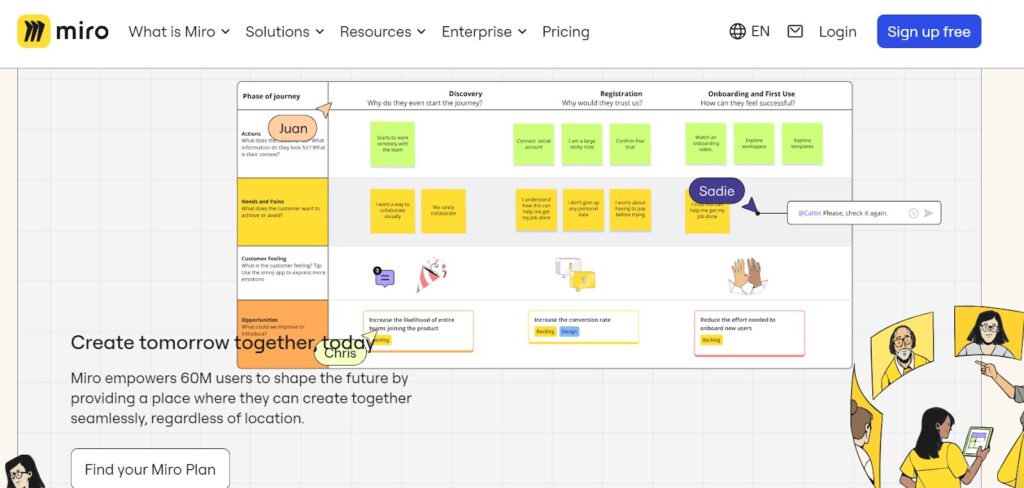
Miro
Miro 是一款在線協作和白板工具,旨在促進團隊的協作和創造力,提供了虛擬白板讓多個用戶可以同時協作,進行想法分享、設計討論、流程圖和原型制作等。Miro 還具有豐富的圖形、模板和集成功能,可提高團隊在設計和思維過程中的效率。

了解更多關於Miro資訊,點擊👉【Miro 教學】免費線上白板,便利貼+心智圖,遠距協作必備!
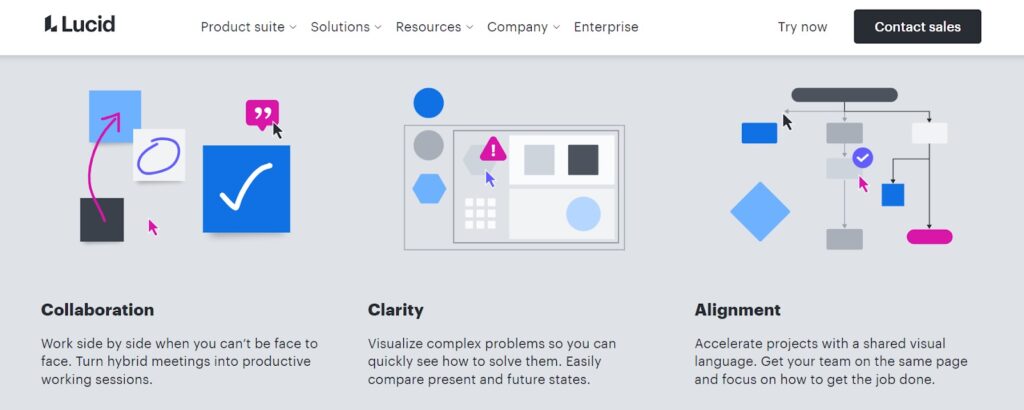
Lucid
Lucid 是一個視覺化協作平台,專注於數據可視化、流程圖和原型設計。它提供了一個直觀且易於使用的界面,用戶可以創建和共享流程圖、組織圖、原型和數據視覺化圖表。Lucid 還支援實時協作,讓團隊成員可以同時編輯和討論設計資源。

這些工具與 Figma 在某些方面有相似之處,例如協作、設計和共享功能。然而,它們也有各自的特點和優勢,適用於不同的工作流程和團隊需求。設計師和團隊可以根據具體的項目需求和工作流程,選擇最適合他們的工具。建議試用這些工具,並根據自己的需求和偏好進行比較,以找到最適合的設計和協作平台。
結語
如果你有耐心閱讀到這裡的話,相信你一定能從這篇文章裡學習到許多這款工具,提升你的設計技能的知識!不論是簡單的圖形設計,還是複雜的專案管理,只要你用心學習,都能夠在Figma中找到屬於自己的設計樂趣。
設計路漫漫,我們也會盡力產出更多相關的文章,我們下篇文章再見!
Figma 教學的常見問題(FAQs)
Figma是一個線上設計工具,具有強大的設計功能和團隊協作能力。你可以在瀏覽器中直接使用Figma,無需安裝任何軟件。它支援多平台,並且能夠實現即時協作,方便團隊成員之間的設計合作和反饋。
Figma提供免費和付費方案。免費方案提供基本的功能和存儲空間,而付費方案則提供更多進階功能和更大的存儲空間。具體的價格和方案細節可以在Figma官方網站上找到。
Figma主要支援的文件格式是.fig,這是Figma自家的文件格式,用於保存和共享設計文件。此外,你還可以匯出文件為PNG、JPEG、SVG等常見的圖片格式,以便在其他平台或工具中使用。
Figma是一個基於網頁的工具,通常需要在有網路連接的情況下使用。不過,Figma提供了離線使用的功能,即在未能連接到網路時,你可以繼續訪問和編輯先前已經加載過的文件。
是的,Figma支援與其他設計工具的集成。你可以將Figma的設計文件匯出為常見的文件格式,以便與其他設計工具進行交互。此外,Figma還提供了API,使得開發者可以通過API與其他工具進行集成。